Imagine you are at the office, ready to showcase the new features that must be added to your website, but the page takes forever to load and everyone grows impatient.
It’s a scenario many of us have experienced, and when we faced the same problem we decided to resolve it. Having a high pagespeed is crucial for SEO.
This blog highlights the importance of Pagespeed optimization and the challenges our developers faced to achieve a 90+ score. You will learn how prioritizing Pagespeed helps to improve ranking and user engagement.
Why Do We Prioritize PageSpeed Improvements?

We focused on improving our website’s PageSpeed score to meet targets offer a better user experience and boost our SEO. Here’s why PageSpeed became a top priority for us:
1. Boosting SEO Rankings:
- PageSpeed as a Ranking Factor : Google’s algorithm considers PageSpeed when ranking websites. Faster websites usually rank higher which improves organic traffic and visibility.
- Better Crawl Efficiency : A faster website allows search engines like Google to crawl and index more pages to make your content discoverable.
2. Improving User Experience:
- Reduced Bounce Rates : Users quickly leave slow websites. By improving our PageSpeed score, we lowered bounce rates and kept visitors on our website longer.
- Faster Loading = Better Engagement : Faster loading websites create a smoother and more enjoyable user experience. Better Google page speed score means higher conversion rates and user retention.
This video is perfect to improve your Website’s Page Speed Score in WebFlow
Improving page speed in Webflow with Ruairi McNicholas
3. Better Mobile Performance:
- Mobile-First Optimization : More users are browsing on mobile so page speed optimization for mobile is crucial. A slow-loading mobile site drives users away so improving mobile PageSpeed boosted our site’s performance on all devices.
- Core Web Vitals Compliance : Google’s Core Web Vitals focus on user experience standards like load time and interactivity. A 90+ PageSpeed score helped us meet these standards.
4. Staying Competitive in the Market:
- Setting Ourselves Apart : While many businesses focus on flashy design, we prioritized PageSpeed optimization which gave us a competitive edge with better performance.
- Prioritizing Long-Term Success : A fast website improves long-term growth by better SEO and user satisfaction with constant improvements in traffic.
The Hidden Challenges Behind PageSpeed Optimization (And How to Fix Them)
Everyone knows its benefits but several common hurdles make the process challenging. Here are some of the roadblocks clients face to achieve a 90+ PageSpeed score:
1. Client Hesitation:
- Fear of Removing JavaScript : Convincing clients to remove JavaScript (like Google Analytics or video scripts) is difficult. They worry it’ll mess up tracking or website functionality.
- Worries About User Features : Animations and embedded videos look good but these features slow download times. Finding the right balance between cool design and fast performance is a constant struggle.
2. Communication Between Teams:
- SEO vs. Development Priorities : SEO teams push for better PageSpeed but developers are more focused on adding features, designs, and animations. It’s not just technical but it’s also about priorities.
- Bridging the Gap : Both teams need to align on the importance of PageSpeed optimization. Clear and open communication ensure pagespeed optimization is part of the process.
3. Technical Hurdles:
- Implementation Challenges : Knowing what’s slowing down the website is one thing & fixing it without breaking the site is another. Compressing images & lazy-loading scripts can help but if done poorly then it affects the user experience.
- Compatibility Issues : Speeding up a website for all browsers and devices isn’t easy. You want it fast but every functionality has to work smoothly everywhere.
4. Startups Focus Too Much On Development:
- Development First, Speed Later : Startups often focus on features, animations, and designs leaving PageSpeed improvements behind. The result? A slow website that hurts both SEO and user experience.
- Missing the Search Experience : Many startups care more about how the website looks and forget that slow load times kill search rankings and user engagement & it can be costly.
5. Lack of Regular Monitoring:
- Set It and Forget It : Once a website hits a 90+ PageSpeed score they stop paying attention. Over time, new scripts and content can drop that score below 70, and no one notices.
- Ongoing Maintenance : PageSpeed optimization is not a one-time deal. It needs constant monitoring and updates to keep the same performance.
Bridging the Gap: Why SEO and Development Must Collaborate?

Achieving a 90+ PageSpeed score isn’t just about implementing technical fixes. Here’s why open communication was key in our PageSpeed optimization journey:
- Balancing Priorities : The SEO team focuses on PageSpeed and Crawlability while developers focus on new features. So aligning these goals early keeps everyone on track.
- Building Mutual Understanding : Regular discussions helped developers to understand the importance of PageSpeed for user experience while SEO learned about the developers’ technical hurdles.
- Addressing Delays : When development priorities shifted we communicated how delays are impacting SEO and user experience which allows us to prioritize optimization tasks more effectively.
- Collaborative Problem-Solving : Technical challenges like file size reduction were tackled together while ensuring to maintain usability without compromising speed.
- Constant Check-Ins : Regular meetings kept both teams updated. It allowed us to discuss progress and identify new areas for improvement while ensuring PageSpeed remained a focus.
Why Startups Struggle to Keep Up with PageSpeed Optimization?
All Startups face unique challenges when it comes to PageSpeed optimization. Because of limited resources and many competing priorities, they overlook the process of improving website speed.
Neglecting PageSpeed score can harm a startup’s SEO and user experience which can slow down the growth potential. Here’s why startups often struggle with PageSpeed optimization:
1. Development Priorities Take Over:
- Focus on Features : Startups prioritize launching new features and design elements often sidelining PageSpeed optimization.
- Time Constraints : Tight deadlines and resource limitations push PageSpeed down the list of priorities as teams rush to meet launch goals.
2. Misunderstanding PageSpeed’s Impact:
- SEO Overlooked : Many startups underestimate how slow loading times affect SEO & organic traffic which are crucial for growth.
- What Happens If You Don’t Optimize? : Ignoring PageSpeed can lower website’s rankings, poor user experience, and higher bounce rates.
3. Balancing Design and Speed:
- Design-Heavy Focus : Startups often think that flashy designs and animations attract users but these can slow down performance.
- Missing the Bigger Picture : Prioritizing design over speed risks losing users, as search engines penalize slow-loading sites.
4. Limited Resources and Expertise:
- Technical Limitations : Many startups don’t have the expertise to handle complex pagespeed optimizations like script deferring and image compression.
- Budget Issues : With limited budgets, startups may not invest in necessary tools and infrastructure (e.g., CDNs, faster hosting) to improve PageSpeed score.
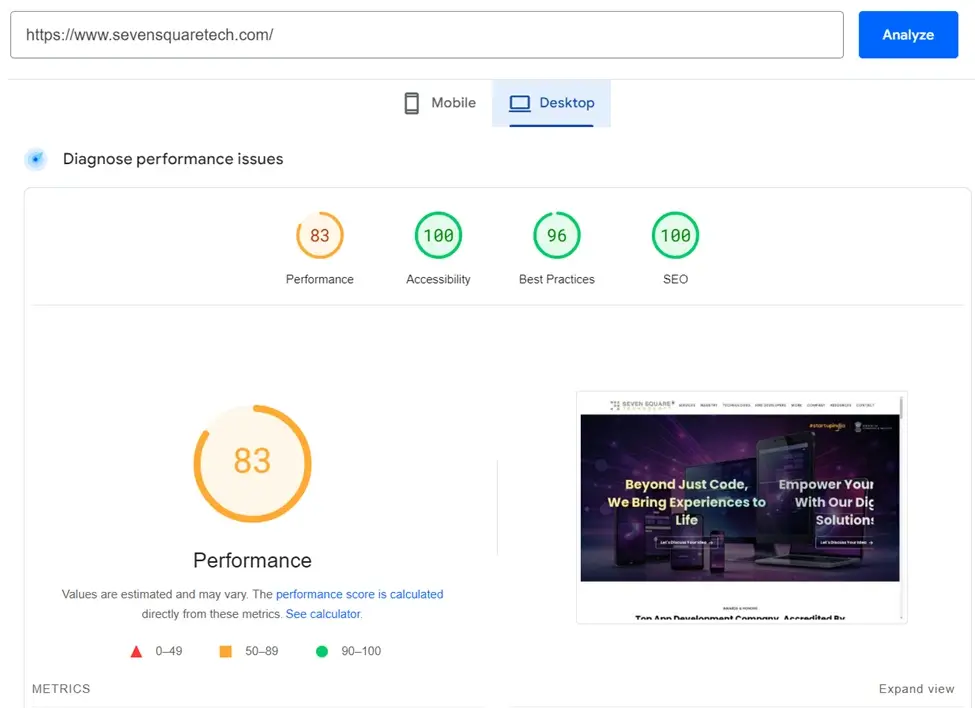
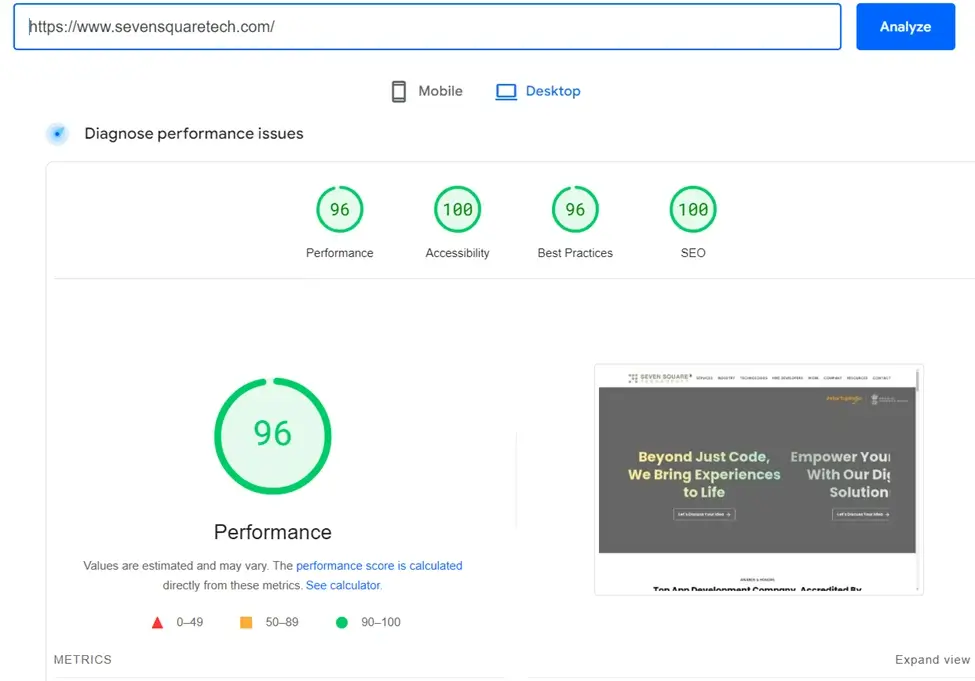
The Game Plan: How We Achieved and Keep a 90+ PageSpeed Score?
Maintaining a 90+ PageSpeed score requires constant efforts and smart strategies. Here’s a list of the key steps that we implemented to ensure that our website stays optimized for speed and performance:
1. Extra CSS and JavaScript File Removal
- We audited our site to identify any unnecessary CSS and JavaScript files that were slowing down load times.
- By removing these files, we reduced the overall page weight and allowed essential scripts to load faster which improved our PageSpeed score.
2. Image Optimization with WebP Format
- Instead of using traditional image formats like JPG and PNG, we optimized all images to WebP.
- This format delivers high-quality visuals at a much smaller file size and speeds up load times without compromising image quality.
- We also utilized the TinyPNG website to compress images even further before uploading them.

3. WP Rocket for CSS & JavaScript Optimization
- We used WP Rocket, a caching plugin to optimize CSS and JavaScript files.
- It helped to optimize scripts and resolve common cache issues that can slow down a website.
- This plugin allowed us to simplify our site’s backend performance so that users can get a smoother and faster browsing experience.
4. Alt Tags with Images
- We made sure every image on our website had relevant alt tags.
- This not only improves SEO by making our images more discoverable in search engines but also contributes to a better user experience.
- Proper alt tags provide context for both search engines and users to boost accessibility while optimizing performance.
5. DOM Structure Maintenance
- Maintaining a clean Document Object Model (DOM) is necessary for a good website speed score.
- We worked closely with our development team to simplify the DOM structure to ensure that the website remains lightweight and loads efficiently.
- A well-optimized DOM reduces rendering time and keeps the website responsive.
6. Heading Structure Changes
- We revisited our heading tags to ensure proper hierarchy and relevance.
- Optimizing headings not only helps with SEO but also organizes content more effectively for users.
- This strategy improved the readability of our site and helped search engines better understand the page’s structure and content focus.

7. Optimizing Videos for Faster Loading
- Adding videos to a website can often slow down loading times.
- To resolve this we used lazy loading for video embeds and optimized the video files themselves.
- By compressing their formats we ensured that they don’t negatively affect our PageSpeed score and user experience.
Want a website with a 90+ Pagespeed score? Contact Us Now!
FAQs
You can use the Google PageSpeed Insights tool to check your website’s performance. But other tools like GTmetrix, Pingdom, and WebPageTest tell how well your site is optimized and suggest areas for improvement.
PageSpeed score can be impacted by large image files, unoptimized JavaScript and CSS, slow server response times, and third-party scripts like Google Analytics or video embeds.
- Lazy loading is a technique where images, videos, or other media are only loaded when they are about to appear on the screen.
- This reduces the initial load time so the browser doesn’t have to load all media at once which helps in PageSpeed optimization.
- It is important to check your PageSpeed score regularly especially after you make changes to your website like adding new features, content, and scripts.
- Regular audits of the website can help to maintain the speed and prevent performance drops over time.
- Yes, too many plugins can slow down your website especially if they aren’t optimized and regularly updated.
- Each plugin adds extra code which can reduce the PageSpeed score of your website. Auditing and deactivating unnecessary plugins is key to maintaining a quick-loading website.
- Most of the users are accessing websites from mobile devices and that’s why PageSpeed optimization for mobile is important.
- Google uses mobile-first indexing which means mobile performance directly affects your SEO ranking. A fast mobile website ensures a better user experience, especially for visitors on slower networks.
- Each redirect means an extra request-response cycle and it can slow down your website.
- You can reduce the number of redirects to load the page quickly and have a better PageSpeed & user experience.