You’re in the middle of a web development project and going through a complex system of design tweaks, code, and endless debugging.
It takes a lot of time, right? That’s why JavaScript frameworks can be your go-to partner to build dynamic and responsive web applications.
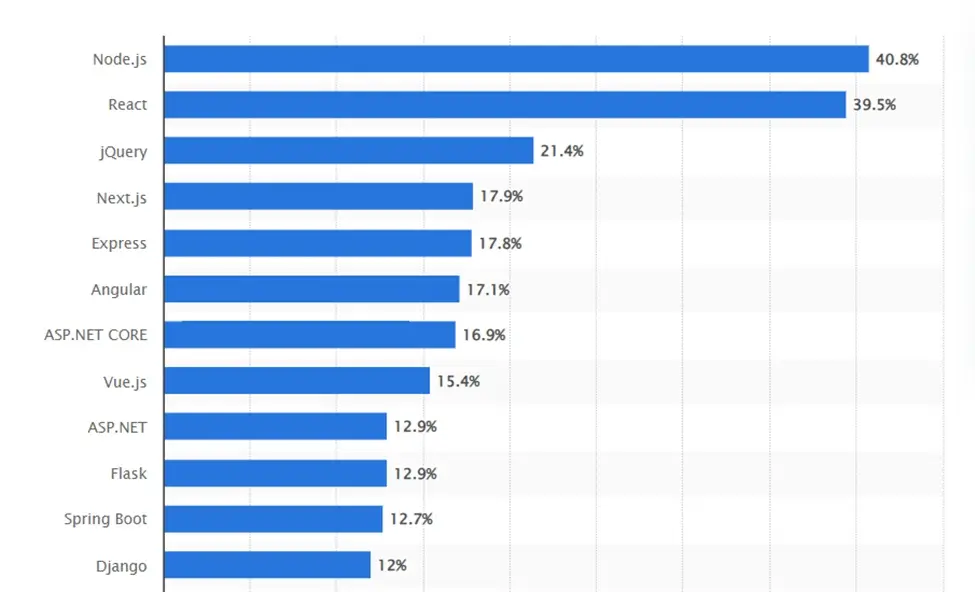
Did you know that over 63% of developers now use JavaScript frameworks to build the latest web solutions?
With the right framework, you can minimize the coding time, and bugs to ensure that your website can scale up in the future.
In this blog, our developers suggested some of the best frontend frameworks that are the future of web development. Learn about them to choose the perfect JavaScript framework which can be helpful to deliver exceptional user experiences.
Top 5 Must-Have Features in the Best Frontend Frameworks

Choosing the best JavaScript framework can be a tough task because you have so many options. Here are the five essential factors to think about before making your choice:
1. Performance: Speed and Efficiency
- You need a framework to handle tasks quickly and efficiently while ensuring a smooth user experience.
- Always try to find frameworks that use techniques like virtual DOM and server-side rendering to improve the speed and responsiveness of the website.
2. Scalability: Handling Large-Scale Websites
- As your website grows it will have more complexities. Try to choose a JavaScript framework that scales easily.
- A good front end JavaScript framework can handle multiple users simultaneously and improve a website’s features without slowing down.
3. Community Support: Power of Collaboration
- Active developer communities can be proven very helpful for any framework. It means you can have various tutorials, plugins, and updates.
- Strong community support ensures that bugs are solved quickly and you can always find answers to your questions on platforms like GitHub and Stack Overflow.
4. Learning Curve: Ease of Use
- The time to learn a framework can directly affect your development timeline. Some of the most popular front end frameworks, like Vue.js, are beginner-friendly and easy to understand.
- While others, like AngularJS, may need more time to learn. Think of it as your team’s skill set and how much time you require to learn a new tool.
5. Tools and Libraries: Right Resources
- A strong ecosystem of tools and libraries is necessary to build modern web solutions. Whether you need tools for state management, testing, or UI components, these resources can simplify your development process.
- Make sure the JavaScript framework you choose has all the necessary tools that will be used in your project.
Top 5 Must-Have Features in the Best Frontend Frameworks

Here you can explore some of the most used JavaScript frameworks for front-end web development suggested by experienced developers.
1. ReactJs The Power of Components
- Whenever we are talking about front end JavaScript frameworks, React.js is one of the most popular choices among developers.
- Its component-based architecture is a game-changer that allows developers to break down complex UIs into smaller and reusable components.
- ReactJs’s modular approach not only makes development more efficient but also ensures that each part of the web solution can be maintained and updated independently.
Key Features:
- Virtual DOM: ReactJs is one of the popular JavaScript frameworks because it uses a virtual DOM to optimize performance. It creates a lightweight copy so that developers can provide faster updates and smoother user experiences.
- Reusable Components:One of React’s biggest strengths is the ability to create reusable components. These components can be used across different parts of your app, significantly cutting down development time and ensuring consistency.
- JSX:With JSX, ReactJS allows developers to write HTML-like syntax directly in JavaScript. It simplifies the development process and makes it easier to understand and maintain code.

Source : Statista
Why It’s Popular:
- React dominates the list of best frontend frameworks because of its phenomenal flexibility and performance.
- Big companies like Facebook, Instagram, and Airbnb use ReactJS and this framework can handle even the most demanding web applications.
Where We Used ReactJs
- Our developers have used this one of the top frontend frameworks for web development and delivered best-in-class solutions for clients.
- We used ReactJs in a project called PediCare and it is all about smooth pediatric care where users can book a call and appointments with a dedicated pediatrician.
- Our developers love ReactJs’s extensive ecosystem. Recently we worked on a project of SummaryAI and in that we used ReactJS for front-end development.
- We have worked on many projects covering many different types of industries like logistics, entertainment, ecommerce, and whatnot.
Pros and Cons of ReactJS
| Pros of ReactJs | Cons of ReactJs |
| Reusable components for faster development. | Steep learning curve for beginners. |
| Fast performance with Virtual DOM. | Frequent updates can be hard to follow. |
| Strong community support and tools. | Needs extra tools for full functionality. |
| Scales well for large apps. |
2. AngularJSA Complete Framework for Front-Ends
- If you are a developer who knows TypeScript then AngularJs is considered one of the best frontend frameworks for beginners.
- Developers prefer to use AngularJs, a complete framework to build robust and fully-featured front-end applications.
- Different from lightweight libraries, AngularJS provides a complete solution for developing dynamic, responsive, and interactive web applications.
- It is one of the best frontend frameworks for fast web apps, especially for large-scale projects with complex requirements.
Key Features:
- Two-Way Data Binding:AngularJs automatically synchronizes data between the model and the view to make the development process more efficient. It reduces the requirement for manual DOM manipulation.
- Dependency Injection: The design pattern allows for better code organization and easier testing so that developers can easily maintain clean and modular code.
- TypeScript:AngularJs uses TypeScript which is a statically typed superset of JavaScript that improves productivity with features like static type checking and better code refactoring tools.

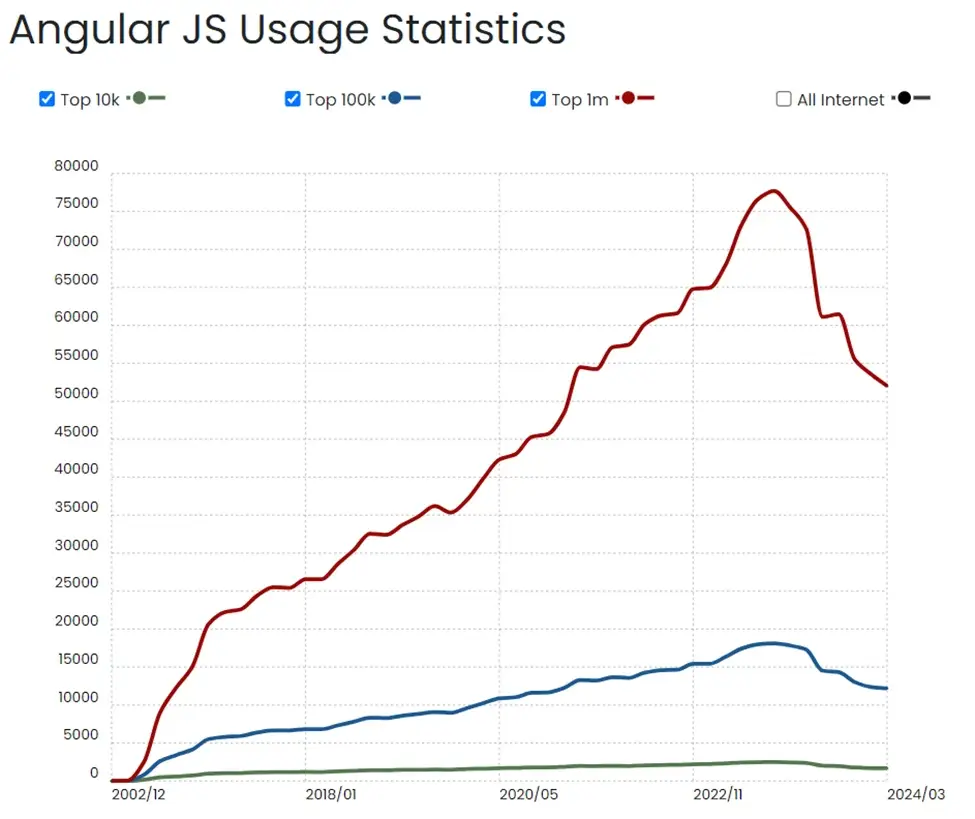
Source : BuildWith
Why It’s Popular:
- AngularJS is one of the most used JavaScript frameworks for enterprise-level applications with a lot of features, scalability, and maintainability.
- It is ideal for building complex and data-driven apps like CRM systems, dashboards, or even large eCommerce platforms where reliability and performance are important.
Where We Used AngularJs
- Our developers have years of hands-on experience with AngularJs framework and we have been delivering top-quality web solutions.
- We worked on the MakeOver House project where the users can make their dream house by choosing different types of designs and themes. AngularJS framework is used in the project to ensure that users can visualize how their home will look.
- We have used this AngularJs framework to build some of the large-scale web solutions because it is a preferable option for scalable web projects.
Pros and Cons of AngularJs
| Pros of AngularJs | Cons of AngularJs |
| Full-featured framework with built-in tools. | Hard to learn especially if you are not familiar with TypeScript. |
| Two-way data binding simplifies data updates. | Verbose code compared to lighter frameworks. |
| Strong for large, complex applications. | Slower performance in small applications. |
| Active community and Google support. | Frequent updates can require significant changes. |
3. VueJs: The Progressive Framework
- Vue.js is considered one of the best frontend frameworks for beginners because it is known for its simplicity and flexibility.
- It is one of the most preferable JavaScript frameworks for small projects and developers who want the best of both worlds, a powerful framework that’s easy to use.
- VueJs is one of the best frontend frameworks that is designed to be progressively adaptable where it can be used for building anything from small interactive elements to full-functional applications.
- Its smooth learning curve and flexible structure allow developers to get started quickly and gradually scale as their project grows.
Key Features:
- Reactive Data Binding:Vue.Js automatically updates the view whenever the data model changes to keep everything in sync without any extra effort.
- Virtual DOM: Just like ReactJs, Vue.Js is one of the popular frontend frameworks for fast web apps that uses a virtual DOM for quick rendering while ensuring fast performance and smooth user interactions.
- Optional Integration:Vue.Js can work as a standalone framework and it can be integrated with other libraries and projects so that developers can have maximum flexibility.

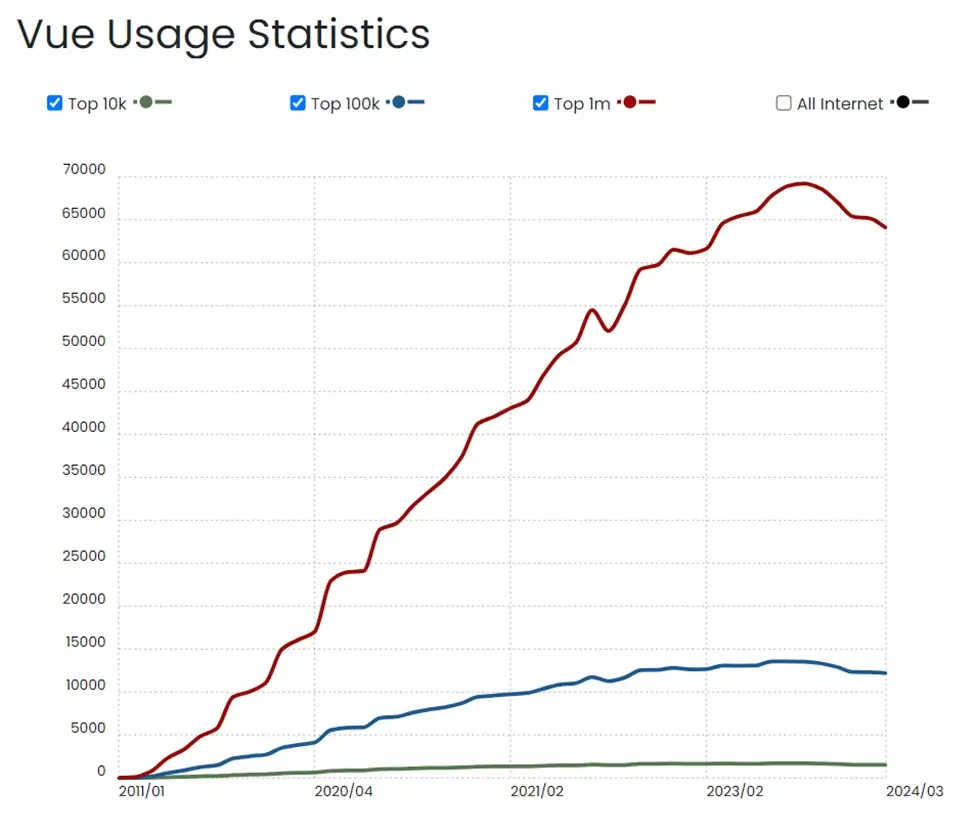
Source : BuildWith
Why It’s Popular:
- VueJs is one of the top JavaScript frameworks for frontend development with the perfect balance between simplicity and performance.
- Its user-friendly structure is great for beginners while experienced developers use it because of its scalability and flexibility.
- VueJs is popular for being lightweight, fast, and easy to integrate into existing projects and it is a versatile choice for teams of all sizes.
Pros and Cons of VueJs
| Pros of VueJs | Cons of VueJs |
| Easy to learn and integrate. | Smaller community compared to ReactJs and AngularJs. |
| Flexible and adaptable for various projects. | Limited resources for complex solutions. |
| Reactive data binding improves performance. | Overhead with large applications due to flexibility. |
| Lightweight framework. | Potential for code complexity with large-scale apps. |
4. Svelte:Less Code, More Performance
- Svelte is gaining a lot of popularity among developers because of its unique approach to front-end development.
- Unlike traditional JavaScript-based frontend frameworks, Svelte shifts much of the heavy lifting from the browser to the build process.
- It means that instead of depending upon a virtual DOM like ReactJS or VueJs, Svelte compiles your code into highly efficient, lightweight JavaScript at build time.
- The result? Faster performance and less code running in the browser.
Key Features:
- No Virtual DOM:By skipping the virtual DOM, Svelte minimizes overhead and speeds up interactions to have a better user experience.
- Highly Optimized Output:Svelte is one of the most popular JavaScript frameworks because it compiles down to minimal, highly efficient JavaScript to make it perfect for lightweight web solutions where performance is key.
Why It’s Popular:
- Svelte is best for projects where performance and efficiency are the top priorities. It is ideal for lightweight applications or smaller web apps that require lightning-fast load times and smooth user interactions.
- Developers love how less code is needed to achieve better results with Svelte, simplifying the development process while still delivering high performance.
Pros and Cons of Svelte
| Pros of Svelte | Cons of Svelte |
| No virtual DOM means quick performance. | Smaller community compared to ReactJs or AngularJs. |
| Less code which makes development simpler. | Fewer resources and libraries are available. |
| Highly optimized output for lightweight apps. | Limited support for large, complex applications. |
| Faster load times and minimal runtime overhead. | Less industry adoption which makes it harder to find experienced developers. |
5. Ember.Js: Convention Over Configuration
- Ember.js is one of the top frontend frameworks for web development that is designed with developer productivity in mind.
- Its philosophy of “convention over configuration” allows developers to focus more on building features and less on setting up configurations.
- With a set of established best practices and patterns, EmberJs provides everything you need to develop the best-quality web applications right out of the box.
Key Features:
- Ember CLI:It comes with a powerful command-line tool that simplifies development, automates tasks, and ensures consistency across projects.
- Templating Engine:Ember.Js’s Handlebars-based templating engine makes it easy to bind data directly to the UI for a seamless user experience.
- Built-In Router: It is one of the most useful JavaScript frameworks for small projects that comes with a robust router to manage complex application states and URLs to build various single-page applications (SPAs).
Why It’s Popular:
- Ember.Js is best for large-scale and complex web applications that require structure and scalability.
- It’s an excellent choice for enterprise applications where consistency, maintainability, and developer efficiency are important.
- With its opinionated structure and powerful tools, EmberJs allows developers to build and maintain sophisticated apps with ease.
Pros and Cons of EmberJs
| Pros of EmberJs | Cons of EmberJs |
| Convention over configuration improves developers’ productivity. | Steep learning curve because of its opinionated structure. |
| Ember CLI automates tasks and ensures consistency. | Heavier framework that can slow down smaller apps. |
| Built-in router simplifies complex app navigation. | Smaller community compared to ReactJs or AngularJs. |
| Great for large-scale apps with structured code. | Less flexible for projects requiring custom configurations. |
How to Choose the Right JavaScript Framework for Your Project?
You must choose the right JavaScript framework that can make or break your project’s success.
With so many options, it has become necessary to select the framework according to your project’s specific needs.
Here are some pro tips given by our developers that you can follow to get the best results from your web solution:
- React.js is perfect for large-scale web solutions like social networks or dashboards because of its reusable components and scalability.
- Angular.js is the best choice for handling enterprise-level projects with complex data requirements.
- Vue.js is used to handle lightweight web solutions and projects that require smooth integration with existing systems.
- Svelte is ideal for performance-focused, small apps where fast load times and minimal code are top priorities.
- Ember.js is perfect for handling complex, single-page applications (SPAs) where consistency and structured workflows are necessary.
Do You Want the Best Web Solution for Your Business? Contact Us Now!
FAQs
ReactJs’s component-based architecture, virtual DOM, and huge community support make it a perfect option for building scalable, high-performance apps.
AngularJs is the best choice for you if you are trying to build enterprise-level applications that require complex data handling. It is one of the best frontend frameworks for projects where scalability, structure, and reliability are top priorities.
Vue.js and React.Js are considered the best frontend frameworks for beginners because of their smooth learning curves, strong documentation, and supportive communities.
Yes, it is possible to switch frameworks mid-project but it will be challenging and time-consuming. So it is better to choose the right JavaScript framework for frontend development according to your project’s needs from the start.
Yes, frameworks like React Native (built on React.js) and Vue.js with tools like NativeScript are perfect options for cross-platform mobile app development.
- Always choose the best JavaScript framework for SEO because JavaScript frameworks can make a huge impact on SEO, especially for single-page applications (SPAs).
- Different types of tools like Next.js (for React) and Nuxt.js (for Vue) help to improve SEO by allowing server-side rendering (SSR).
Always choose a framework that comes with an active community of developers and frequent updates like React.js or Angular.js to ensure long-term maintenance and access to the latest features.