Did you know that in 2024, mobile web traffic is more than 64%of all internet usage?
How far we’ve come in the mobile and web development industry is mind-blowing.
A new and exciting phase is about to begin: Progressive Web Apps (PWAs). Building separate native applications for Android, iOS, and the web isn’t exactly efficient.
That’s where PWA development comes in and they’re one of the most exciting developments in recent years.
Do you wonder why PWAs are the future? Then don’t worry, PWAs are the perfect combination of both worlds offering the smooth and app-like experience of a native app while being as easy to access and share as a website.
What’s a PWA? The Game Changer in Mobile and Web Development
In web development trends and mobile app development trends, a progressive web app is a type of application software delivered through the web and built using the latest web technologies.
It’s progressive in the sense that it works for every user because it’s designed to work offline and PWA performance optimization ensures that users can get a hybrid experience between web and native apps. That’s why nowadays businesses are focusing on PWA development.
They’re fast, reliable, and engaging, without needing to be downloaded from an app store. Here in this blog, you can see Progressive web apps advantages and its future of mobile and web deve lopment.
What Makes PWAs the Future of Development?

PWA user engagement is about the app’s responsiveness and PWA solutions are designed to solve the real pain points of developers. Let’s understand why our developers think PWAs are the future of development.
1. Responsive By Nature
- One of the biggest issues with traditional web apps and mobile apps is how they behave across different devices.
- PWA apps are responsive which means they can adjust seamlessly across any device & screen size. It’s like having an app that’s customized for each device.
- Benefits of Progressive Web Apps is that in PWA mobile development, you write the code once, and the app does the hard work of adapting itself.
2. Offline Access: A True Lifesaver
- If a website and application just won’t load then it can be frustrating, right? PWAs can work offline or in areas with poor connectivity.
- That means users can still interact with your app even when they lose connection and it’s just because of smart caching.
- This offline capability makes PWAs a go-to option for businesses and users who depend upon it.
- Even when you are on a plane or in an area without Wi-Fi your PWA still works and it provides the best user experience to the people.
3. Fast and Reliable
- Speed is everything today. If a website or app doesn’t load quickly then users will click on the back button within seconds.
- PWAs are designed to be lightning-fast, thanks to Service Workers who handle caching and background synchronization. Instead of loading everything from scratch every time a PWA pulls from cached resources it loads almost instantly.
- It’s not just speed that makes PWAs reliable but how they handle cache files to deliver content even if the network isn’t cooperating ensures that users don’t have to stare at a loading screen.
4.Comparison: Web vs PWA vs Native Apps
| Feature | Web Apps | PWA Apps | Native Apps |
| Installation | None | Optional | Required |
| Offline Access | No | Yes | Yes |
| Push Notifications | No | Yes | Yes |
| Cross-Platform Compatibility | No | Yes | Yes |
| App-Like Experience | No | Yes | Yes |
| Updates | Automatic | Automatic | Manual |
| Performance | Variable | High | High |
Benefits of PWAs for Businesses
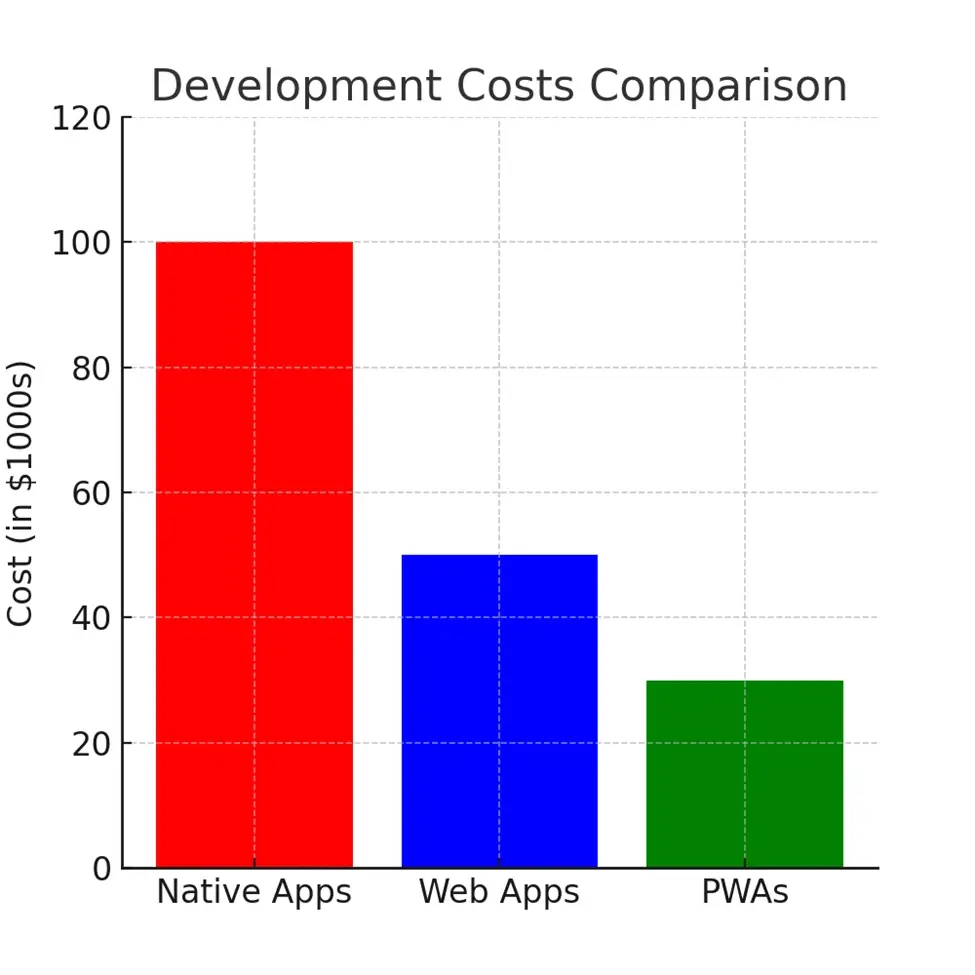
There are many benefits of progressive web apps and some of them are hard to ignore like development costs, better user engagement, higher conversions, and many more.
1. Cost-Effective Development:
- The beauty of PWAs is that you can build one app that works across all platforms. Since PWAs are mainly web-based they work on any device that has a modern browser.
- That means you’re saving money on PWA mobile development while still providing your users with an app-like experience.
- It is efficient and cost-effective especially for small to medium-sized businesses that may not have the budget for multiple native apps.

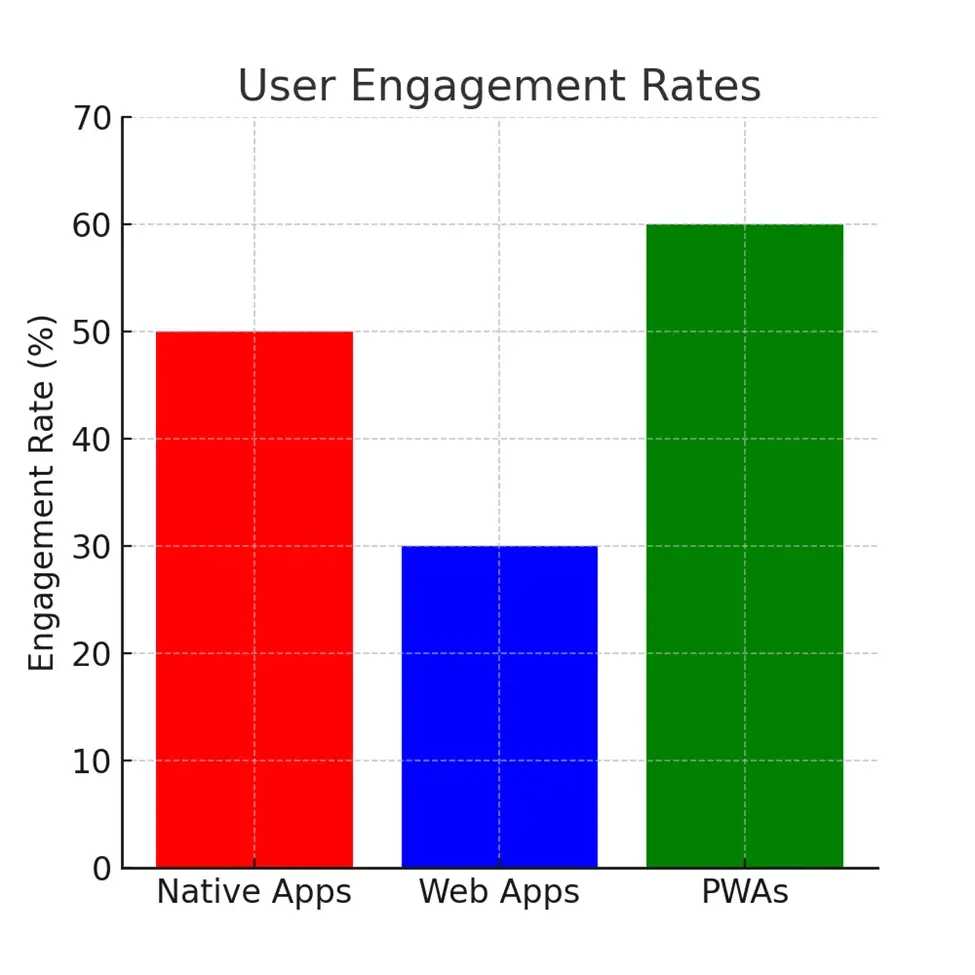
2. Better User Engagement:
- In PWA, users can get an interactive and engaging experience that feels like they’re using a native app even though it’s all happening in the browser only.
- Features like offline access and home screen installation make PWAs super attractive which means more users will return.
- Plus, the push notifications re-engage users with a simple message about an exclusive offer, a new blog post, or a reminder about items left in their cart.
- PWAs allow businesses to send these notifications across platforms and make it easier to reach users no matter what device they’re using.

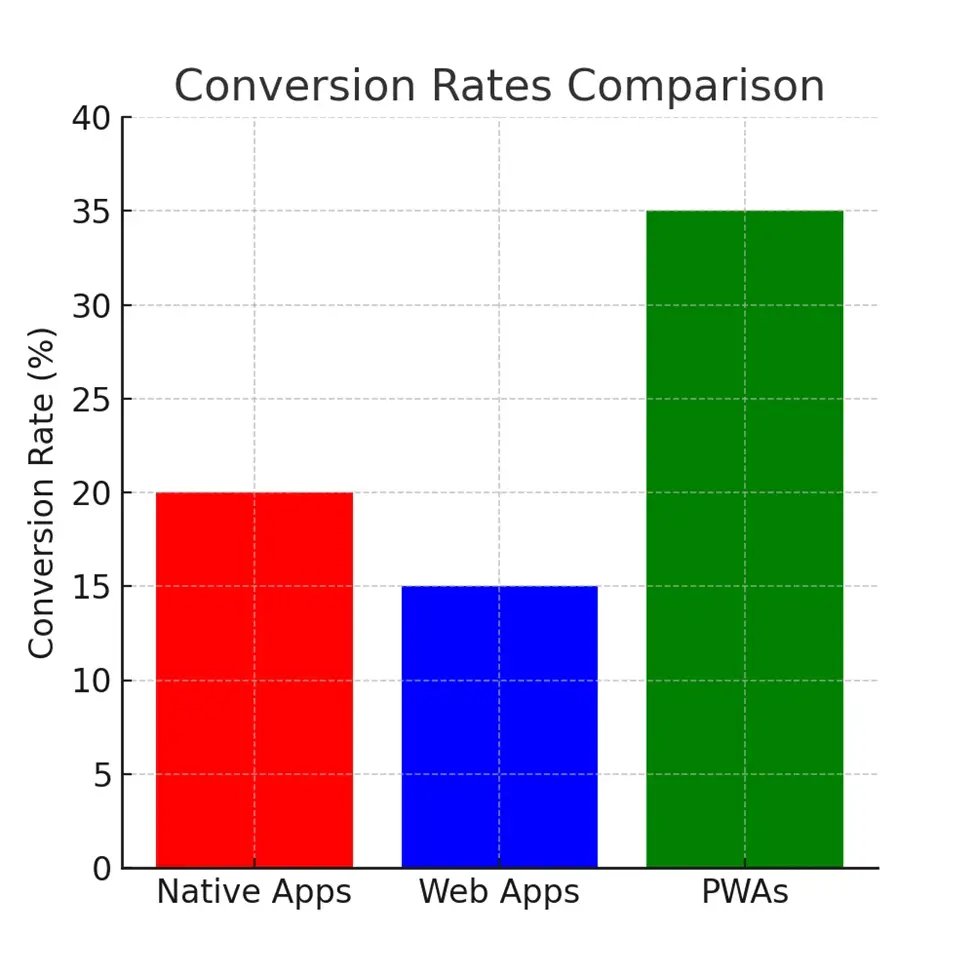
3. Higher Conversion Rates:
- PWAs have seen higher conversion rates because of the speed and reliability of these apps. They load much faster than traditional web apps even in low-connectivity areas because they use caching.
- Faster load times mean users are less likely to abandon the site or app which leads to more conversions.
- For example, companies like AliExpress, after implementing PWAs, reported huge improvement in conversions.
- AliExpress reported a 104% increase in conversion rates for new users. These numbers can make a huge difference in the customer journey.

Other Business Benefits of PWAs
Some additional reasons why businesses are turning to PWA development:
- Improved SEO: PWAs are indexable by search engines. It means they can help to improve your website’s visibility on Google and other search engines for more organic traffic to your business.
- Reduced Maintenance: They only need to be maintained once. Updates are automatic and happen behind the scenes which reduces the time and cost spent on maintaining and pushing new versions to app stores.
- Broader Reach: You can reach a global audience without worrying about whether your users are on Android, iOS, or a desktop.
- Better Security: PWAs run over HTTPS, ensuring that user data is secure. This helps build trust with your users, especially when they’re engaging with sensitive information like payments or personal details.
- No App Store Approval Delays: One of the main benefits of progressive web apps is that PWAs bypass the waiting for approval from app stores process to give you more control.
Real-World Examples of PWAs in Action
Some of the major businesses are switching to PWAs and here you can see some of the biggest brands that are using PWAs to provide the best user experience and boost their business outcomes.
1.Starbucks:
- Starbucks’ challenge was clear, they wanted a mobile ordering platform that would work smoothly even in regions where connectivity might drop.
- Customers could browse the menu, customize their orders, and even add items to their cart while offline. As soon as they are back online, their order will be synced easily.
- A PWA that’s 99.84% smaller than their native iOS app which means faster load times and a smoother user experience.
- From a business perspective, it means they can cover more users, even in locations where internet access isn’t always reliable, ensuring that users stay engaged and continue placing orders regardless of connectivity issues.
2.Pinterest:
- After launching the PWA, Pinterest saw an immediate boost in performance: a 60% increase in core engagement, a 40% increase in user engagement, and a 50% increase in ad click-through rates.
- Their PWA loads 3x faster than their previous mobile web version, and this faster experience not only improved engagement but also increased revenue through ads.
3.Twitter Lite:
- They launched Twitter Lite to make Twitter accessible to users in emerging markets who often deal with slower networks and limited data.
- Twitter Lite provides the full Twitter experience while using 70% less data compared to their native app. It also includes a data saver mode where users can control which media (images and videos) load on their feed.
We have experience in building different types of progressive web apps. Our developers worked on a project called QueLines. It is a smart queue management system that solves the queuing problem.
We integrated QR codes and real-time tracking features so that business owners can manage custom visits more efficiently to improve the overall user experience. This PWA solution gets rid of the need for physical queues so that users can spend their time doing better things while businesses focus on customers.
Our programmers also worked on a PWA development project called Barber where the users and administrators can easily book appointments for hair cutting and other services.
Why PWAs are the Future: The Developer’s Perspective

The beauty of PWAs is in their simplicity, flexibility, and sheer efficiency from a PWA mobile development perspective. Here you can see some of the main reasons why PWAs are the future:
1.Cross-Platform Development: One Codebase, Every Platform
- One of the biggest progressive web app advantages is the ability to develop once and deploy everywhere. It is challenging and time-consuming to manage multiple codebases.
- But with PWAs, you get the best of all worlds. You only have to build one app, and it runs smoothly across different types of devices and operating systems.
- Developing a native app for iOS means you will be working with Swift or Objective-C while for Android you will be dealing with Java or Kotlin.
- Maintaining a web app would require a completely different set of tools. PWAs eliminate that complexity by using standard web technologies like HTML, CSS, and JavaScript to build apps that run on any modern browser.
- For businesses and developers, it means lower costs, faster development cycles, and the ability to reach a wider audience with less effort.
2.Easier Maintenance: One App to Rule Them All
- As you know traditional apps need to be updated separately for iOS, Android, and the web while PWAs can be maintained through a single codebase.
- This means no more scrambling to roll out updates on multiple platforms at once. You just push the update, and it’s live for everyone so no app store approval is required and no waiting around.
- This maintenance not only saves time but also ensures that your app is always up-to-date with the latest features and bug fixes. Our developers found this useful in projects where quick iterations are key.
- To roll out new features and fix bugs instantly without worrying about platform-specific versions. That’s a huge advantage PWAs offer over traditional apps.
3.Better Performance: Optimized for Every User
- PWAs use cache-important assets like images and data to ensure fast load times, even in low-connectivity areas.
- This not only makes the app more reliable but also provides a smoother experience for users, no matter where they are or what device they’re using.
- No one likes waiting for a slow app to load, and with PWAs, the experience feels fast and responsive.
- As a developer, it’s satisfying to know that your app will perform well for all users, not just those with the latest gadgets.
Do You Want a PWA app for your business? today!
FAQs
- There are many benefits of progressive web apps and one of the most useful is they can be accessed directly through a web browser, while native apps need to be downloaded and installed from app stores (e.g., Google Play or Apple’s App Store).
- PWAs can work offline, use less storage, and are easier to update than native apps. Plus, they can run on any device with the help of a modern browser.
- There are many progressive web app advantages like lower development costs, faster performance, and better user engagement.
- PWAs ability to provide a native app-like experience, along with features like offline access, automatic updates, and cross-platform compatibility, makes them an ideal solution for different types of businesses.
- PWAs use technology that caches key resources and allows the app to work even without an internet connection.
- The full functionality can be limited offline while users can interact with cached data and perform tasks like browsing products or reading articles.
- Businesses can take advantage of PWAs through cost-effective development, increased user engagement, higher conversion rates, and broader reach.
- PWAs are easier to maintain, quicker to develop, and allow businesses to engage users without depending upon app store downloads.
- PWAs are required to run on HTTPS which ensures secure communication between the app and the server.
- This protocol helps to protect sensitive user data and prevents security breaches to make PWAs a safe option for both users and businesses.
- Businesses can measure the success of their PWAs by tracking key performance indicators (KPIs) like user engagement, conversion rates, bounce rates, load times, and the number of users adding the app to their home screen.
- Different types of analytics tools like Google Analytics can help businesses track these metrics and see how well their PWA is performing.
- Yes, the PWAs can be monetized in different types of ways like websites or native apps.
- You can integrate payment gateways, use ads, offer subscriptions, or create in-app purchases.
- The monetization strategies can be different from native app store models because of the nature of web apps.