Angular is one of the most popular JavaScript-based open-source front-end frameworks among developers due to its robust features and flexibility.
It has become one of the most preferred options to build different types of scalable web applications.
Angular is known for its features like two-way data binding, cross-platform compatibility, MVC architecture, and many more.
Here you can see the list of frameworks that can be integrated with Angular to improve the development process and deliver more efficient applications.
While exploring this list of best Angular frameworks you can easily determine which Angular framework is perfect for you based on its features.

What is an Angular Framework?
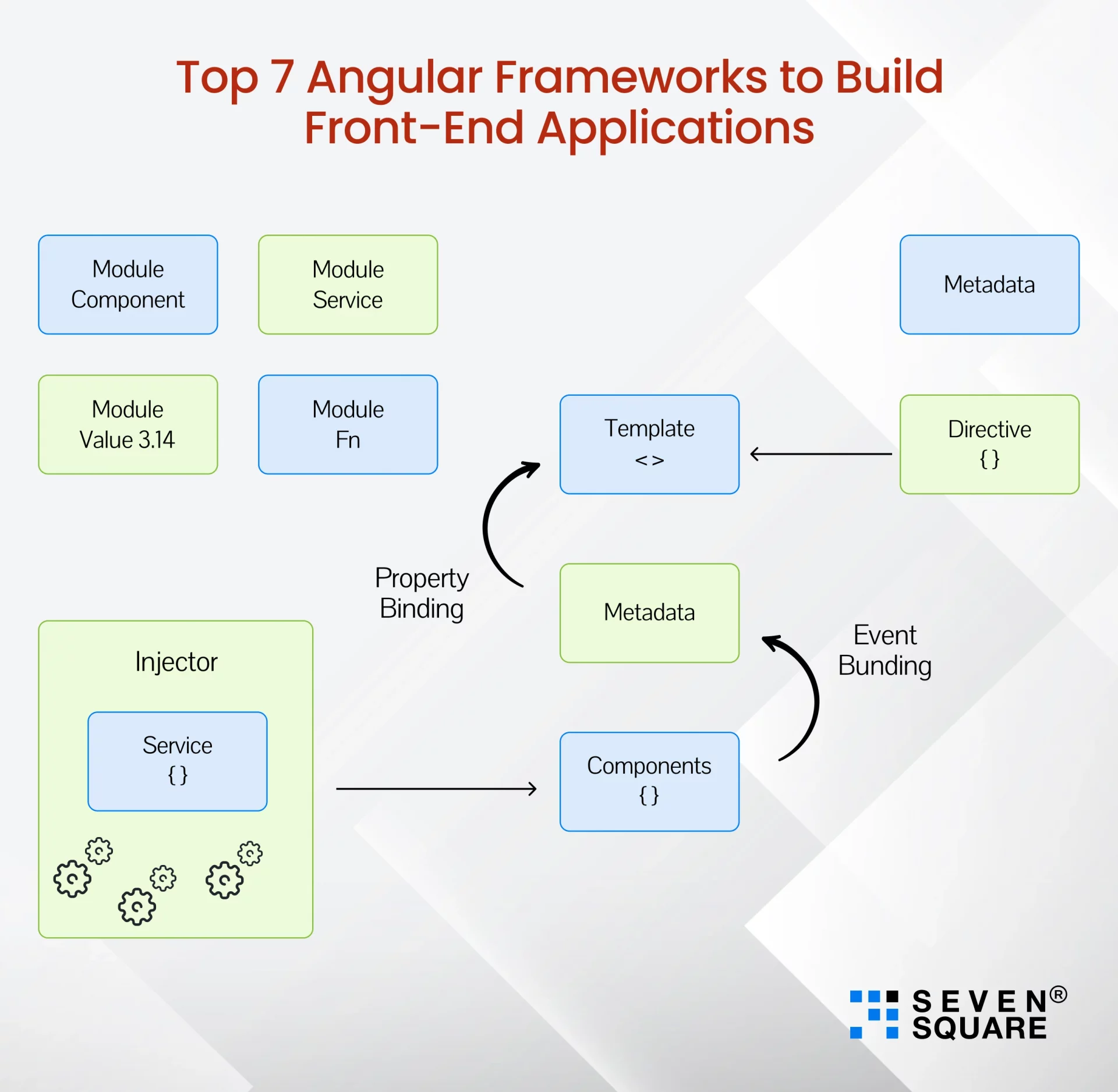
Angular is mainly used to build different types of single-page applications (SPAs). It is a framework that provides components usually used in online applications paired with client-side model–view–controller (MVC) and model-view-view-model (MVVM) architectures because of the goal of simplifying both the building and testing of such applications.
When we say Angular frameworks in this blog, it means the list of frameworks and libraries that we mentioned that can be integrated or used with AngularJs. Let’s explore the list of top-notch Angular frameworks and UIs to ease the development process.
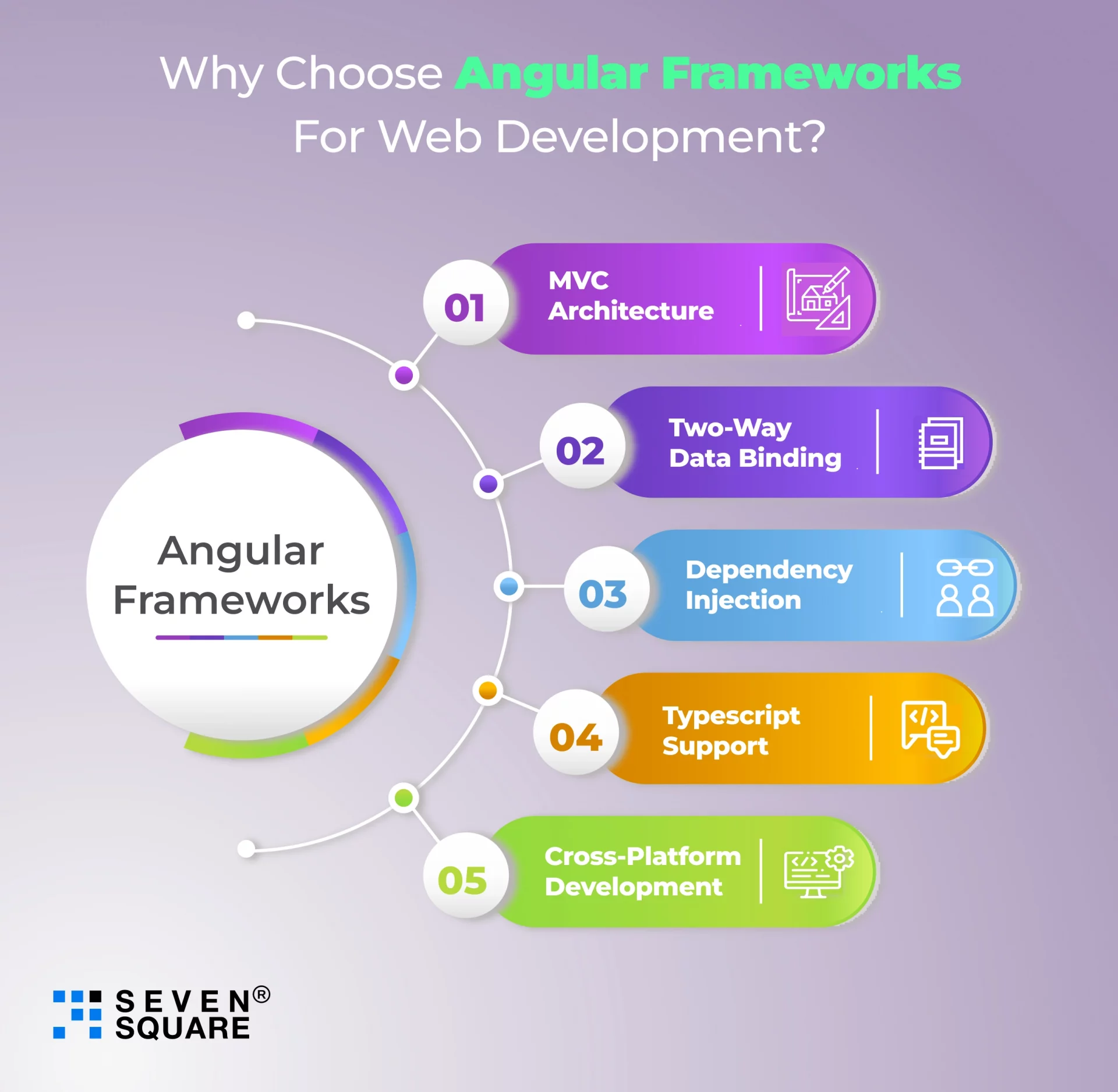
Why Choose Angular Frameworks for Web Development?

Here are some of the main reasons why you should choose Angular frameworks for your next web development project.
- MVC Architecture: Code maintenance has been made simple by the AngularJS framework’s Model-View-Controller (MVC) design. Now the developers can focus on different areas of the program simultaneously.
- Two-Way Data Binding: Angular’s two-way data binding links the model and the view to ensure that any changes to the model are immediately reflected in the view and vice versa. This feature minimizes the need for boilerplate code and simplifies the development process.
- Dependency Injection: With Angular’s dependency injection (DI) functionality, developers can declare component’s dependencies rather than creating them to have better organization and management of the code. It allows code reusability to improve application performance.
- TypeScript Support: TypeScript is used in the development of Angular. The main benefit of TypeScript is that you can detect and fix the errors at compile time rather than runtime. Its features like async/await, generics, and interfaces help to create more dependable and scalable web applications.
- Cross-Platform Development: Angular supports cross-platform development and you can build web, mobile, and desktop applications. By using tools like Ionic for mobile development and Angular Universal for server-side rendering it is easier to use a single codebase on different platforms.
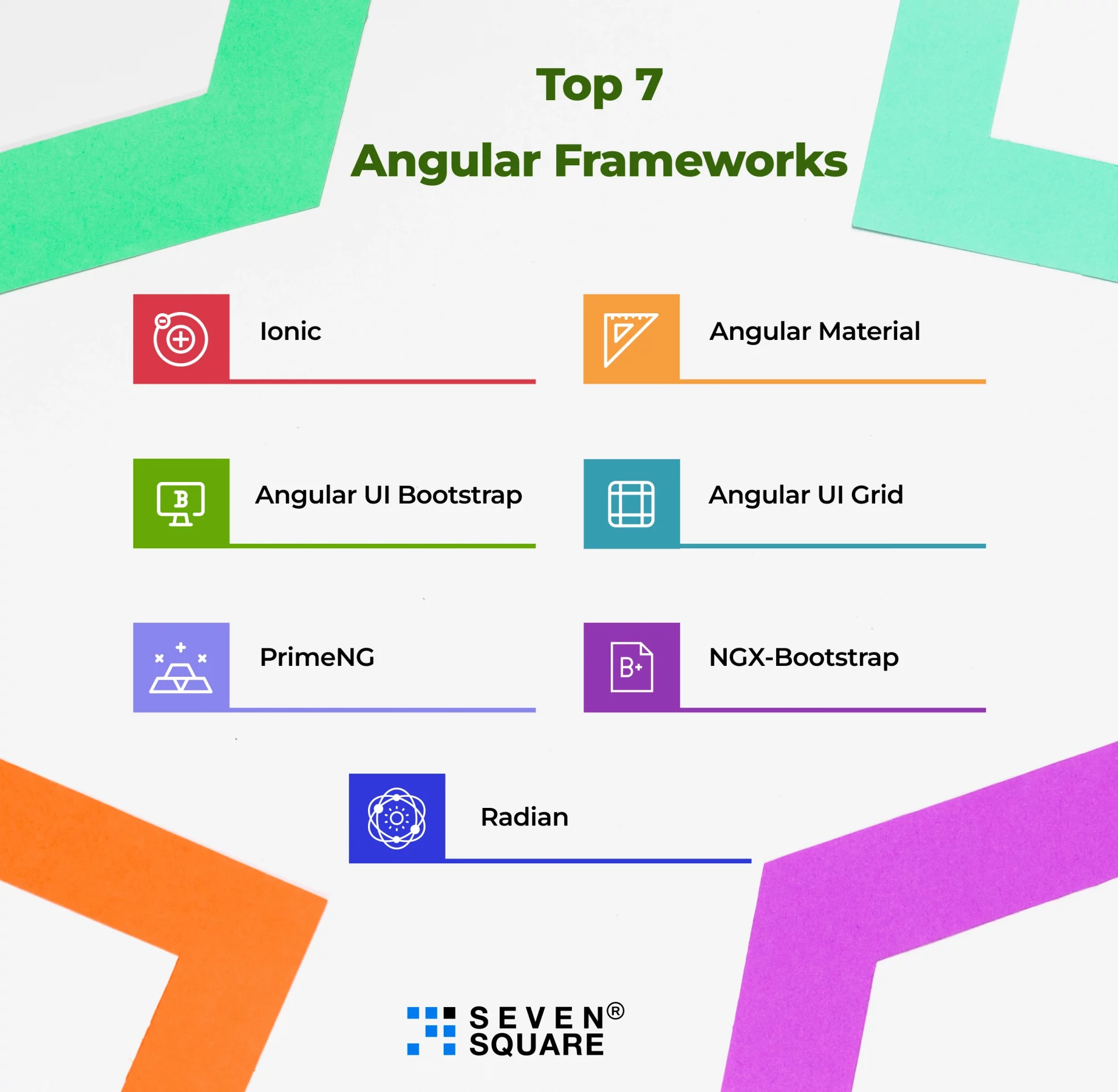
The List of Top 7 Angular Frameworks and its Features

1. Ionic: Ionic is an open-source Angular framework that can be used to build high-quality mobile applications by using HTML, CSS, and JavaScript. The developers can create cross-platform mobile apps for iOS, Android, and web from a single codebase.
- UI Components: It offers a huge library of in-built UI components that are versatile for both iOS and Android platforms.
- Integration with Angular: Smooth integration with Angular allows developers to use its various tools.
- Performance: It uses native device features and optimizes its performance through hardware acceleration and pre-rendering.
- GitHub Stats: 50.6K Starts, 13.5K Forks
2. Angular Material: Angular Material is a UI component library for Angular which is developed by Angular’s team. It provides reusable, well-tested, and accessible UI components that work smoothly with Angular applications.
- Components: It includes different types of components like buttons, cards, and toolbars which are customizable to fit according to the requirements of the design.
- Material Design: Angular Material implements Google’s Material Design principles to provide a modern and responsive UI.
- Accessibility: It ensures that applications can be used by people with various disabilities.
- GitHub Stats: 24.2K Starts, 6.7K Forks
3. Angular UI Bootstrap: It is a framework that is full of AngularJs directives based on Bootstrap’s CSS and markup. It is a perfect choice for developers who used Bootstrap in the past and want to integrate it into their AngularJs applications.
- UI Components: It provides commands for Bootstrap components like modals, tooltips, and accordions to ease their implementation in AngularJS.
- Customizable: Angular UI Bootstrap is highly customizable and it allows developers to modify components according to their project requirements.
- Consistency: It provides a consistent look and feel across the application through reusable components.
- GitHub Stats: 14.3K Starts, 6.7K Forks
4. NGX-Bootstrap: It is a popular library of Angular components based on the Bootstrap framework. NGX-Bootstrap is known for providing ready-to-use and highly customizable UI components that can be integrated into Angular applications.
- Various Components: It provides different types of components like date pickers, carousels, and alerts to improve the user experience.
- Easy Integration: Use easy integration into Angular projects with minimal configuration.
- Active Community: NGX-Bootstrap has a large community of developers who constantly provide various resources and updates.
- GitHub Stats: 5.5K Starts, 1.7K Forks
5. PrimeNG: It is one of the top Angular frameworks that comes with a big collection of UI components and developers use them to build feature-rich, responsive, and attractive web applications. PrimeNG is a perfect choice to create top-quality user interfaces.
- UI Components: You can access more than 80 high-quality UI components like charts, data tables, and overlays.
- Accessibility: This framework focuses on accessibility and ensures that components are usable by various users.
- Community Support: The community of developers provides frequent updates for ongoing improvements and new features in the PrimeNG framework.
- GitHub Stats: 9.8K Stars, 4.5K Forks
6. Angular UI Grid: It is a UI Grid that comes with a powerful data grid component used in Angular applications. Angular UI Grid is designed to display and manipulate large numbers of data flexibly and efficiently.
- Data Management: It specializes in handling large datasets efficiently within Angular applications.
- Customizable Grids: One of the main advantages of Angular UI Grid is that you can customize grid features like sorting, filtering, and pagination.
- Plugins: You can use various plugins to extend the functionalities of the angular applications.
- GitHub Stats: 5.4K Stars, 2.5K Forks
7. Radian: It is a free and open-source JavaScript library designed to create scalable applications. Radian implements custom HTML elements and allows two-way data binding between JavaScript and HTML components by using the Angular framework.
- Interactive Dashboards: You can create interactive dashboards by using different types of charts, graphs, tables, maps, and many more.
- Data Visualization: With Radian, users can create advanced visualizations like heat maps, line graphs, bar charts, and many more.
- GitHub Stats: 105 Stars, 9 Forks
What is Our Expertise in Angular Frameworks?
Seven Square envisions a future where technology not only advances businesses but also enriches lives through a perfect blend of artificial intelligence and human creativity. This vision is embodied in our team of Angular developers, who have more than 3.5 years of experience in creating high-quality, reliable web applications.
Our approach integrates smart technology with a human touch to solve today’s biggest challenges. Here’s how we do it:
- Custom Angular Solutions: Understanding that every business is unique, we create custom Angular solutions such as single-page applications, enterprise-level systems, and complex web portals tailored to specific needs.
- Responsive Design: Ensuring our Angular apps are accessible and user-friendly on all devices, we provide a seamless user experience across different screen sizes.
- Performance Optimization: Our programmers implement techniques like lazy loading, ahead-of-time (AOT) compilation, and efficient data handling to optimize the Angular applications so they can load quickly and offer smooth user interactions.
- Angular Upgrades and Migrations: We offer upgrade and migration services so that you can enjoy the latest features while having backward compatibility and minimum outbreak.
- Security: Following industry best practices, our developers ensure that Angular applications are secure against potential threats, maintaining safety and reliability.
Seven Square stands for growth and innovation, symbolized by our logo of seven squares forming an upward arrow. Our commitment to quality and honesty is reflected in every project, making a positive impact on people everywhere.
Looking to build your own Angular web app?
Let’s collaborate!
FAQs
Ionic, Angular Material, and Angular UI Bootstrap are some of the best frameworks for Angular. You can depend upon these frameworks because they have a huge community of developers on GitHub.
Angular is an open-source and JavaScript-based framework that is written in TypeScript. It is being maintained by Google and it is mainly used to develop different types of single-page applications.
You can use Angular when you are trying to design web applications for different types of environments. It is a perfect choice to build dynamic web apps where the content and components are showcased according to the user’s requirements.