As mobile apps become more popular, it’s important to pick the right technology to create apps that work smoothly on different platforms.
Flutter and React Native are two well-known frameworks that let you build apps for both iOS and Android using one set of code. Each has its own strengths that can help make your app successful, and this blog will help you explore those.

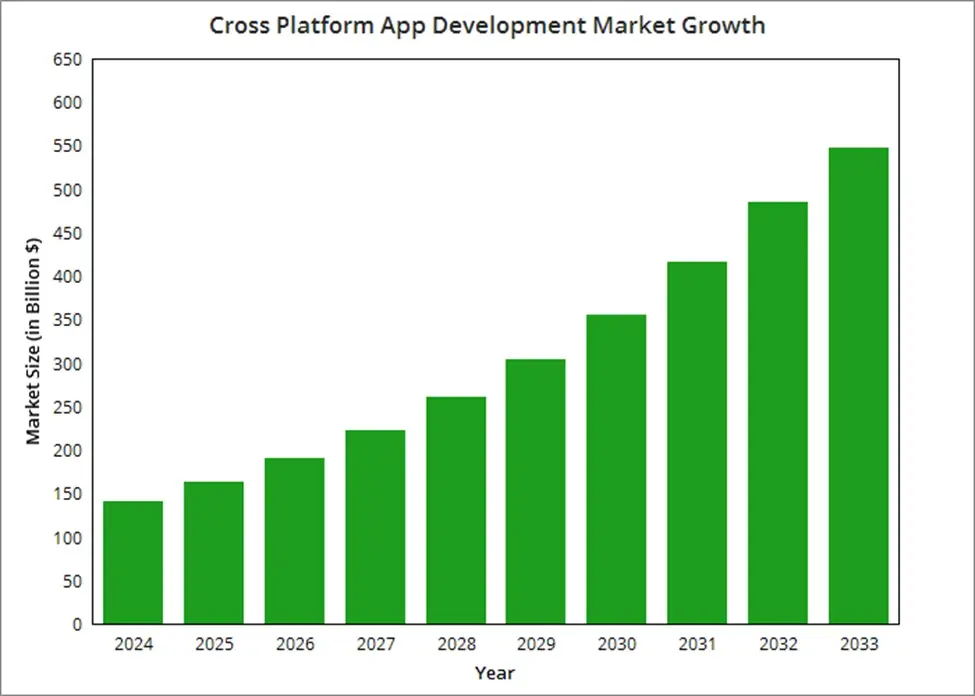
According to reports, cross platform app development market size is $140.16 billion in 2024 and it is expected to reach $546.97 billion in 2033 at a CAGR of 16.8%.
It shows the increasing demand for cross platform mobile app development and as a business owner, you wouldn’t like to miss out on having an application that can run on multiple platforms.
Here in this blog, you can see a detailed comparison between Flutter and React Native so that you can easily choose the best framework for your upcoming cross-platform mobile app development project.
Cross Platform App Development in 2024: The Smart Choice for Businesses
Businesses are trying to optimize time, resources, and budgets without compromising the overall quality of their products.
That’s where cross platform app development has become a real game-changer in 2024.
Using a single codebase that works on different platforms can be helpful so that businesses can easily launch apps that work on both iOS and Android platforms without the need to build separate apps for each platform.
Why One Codebase is Key to Success
The amazing thing about cross platform mobile app development is its ability to create apps with one codebase. It allows businesses to have quick development cycles, reduced costs, and easier maintenance. Here’s why multi platform mobile application development delivers the best impact:
- Faster Time-to-Market : With a single codebase, development teams can reduce the time it takes to launch apps on multiple platforms. A cross-platform app allows businesses to deploy the app simultaneously on both platforms so that you can reach your audience faster.
- Cost-Effectiveness : Developing separate native apps for iOS and Android can double the cost of mobile app development. Cross platform mobile app development frameworks like Flutter and React Native allow businesses to reduce the multiplatform mobile development cost.
- Consistency on Platforms : A single codebase ensures that users can have the same experience across platforms. Whether your users are on iOS or Android they will have the same design and functionality across all types of devices.
- Easy Maintenance and Updates : It is hard to maintain two separate apps as it will be more costly. With cross-platform app development, the updates and maintenance of the app can be done from a single source so it is much easier.
- Wide Reach : Cross platform mobile app development allows businesses to app on both iOS and Android simultaneously to target a wider audience from the start and maximize their user base.
Flutter vs React Native: A Quick Overview of Leading Cross-Platform Frameworks
There are mainly two cross platform app development frameworks that are currently used by the developers: Flutter and React Native. Both are popular choices for businesses looking to develop apps that work smoothly on multiple platforms but each offers unique strengths and they are mentioned below:
- 1. Flutter : Flutter was launched by none other than Google and it has quickly gained a lot of popularity for building high-performing and user-friendly apps. Flutter is different from other cross platform app development frameworks because it uses the Dart programming language and it provides native-like performance.
It uses a powerful rendering engine called Skia that allows developers to create smooth animations and highly customizable UIs that are consistent across both iOS and Android.
Benefits of Flutter:
- The hot reload feature allows us to improve the development speed by instantly showing code changes.
- Its widgets-based architecture allows the developers to create beautiful, responsive designs.
- Flutter has strong community support with regular updates and improvements from Google.
- 2. React Native : React Native was created by Facebook and it is another popular cross platform mobile app development framework. It is widely used by developers because it includes one of the widely used programming languages JavaScript.
React Native allows developers to build apps with native components so that user interfaces feel like traditional native apps and become more responsive.
Benefits of React Native:
- Native components are known for providing excellent performance and a more authentic user experience.
- It has a huge library of third-party plugins and support for smooth integration with other tools.
- React Native works on a learn-once-and-write-anywhere philosophy which allows developers to use the same skills on different platforms.
Flutter vs React Native: Head-to-Head Comparison
When it comes to cross platform mobile app development, it can be challenging to choose the right framework from Flutter and React Native. Both cross platform mobile app development frameworks provide powerful tools and have their strengths.
So now let’s understand the comparison of Flutter vs React Native for key factors like performance, design, and development time to make the right decision.
| Factors | Flutter | React Native |
| Performance | It uses Dart and its rendering engine (Skia) for smoother animations and faster performance. | React Native depends upon JavaScript and native components to provide near-native performance. |
| UI/UX Design Flexibility | Flutter is highly customizable because its pre-built widgets allow us to build UIs that look perfect on both platforms. | It uses native components for a more authentic native look and feel, but customization might be slightly limited. |
| Development Time | Hot reload feature increases the development speed by instantly showing any changes in the code. | React Native provides fast development cycles with live reloading but it can take slightly longer for complex UIs. |
| Learning Curve | You need to learn Dart and it is less popular than JavaScript. | It is easier for developers who are familiar with JavaScript and React. |
| Community Support | Flutter is being backed by Google and it has a growing community that provides frequent updates. | React Native has a strong community with a vast ecosystem of third-party libraries and plugins. |
| Third-Party Libraries | It has fewer libraries compared to React Native but it is constantly growing. | It has extensive library support & because of its JavaScript base React Native provides more flexibility for integrations. |
| Native-Like Experience | Flutter provides a near-native performance but it can lag when you integrate complex native features. | React Native provides a better native experience by utilizing native components for the user interface. |
What are the key takeaways that you can take from this Flutter vs React Native comparison?

- Performance : Flutter is better in performance especially while building cross platform apps that require complex animations & graphics because of its rendering engine.
- UI/Design : If your app requires high customization and unique UI then Flutter’s pre-built widgets can be helpful. While React Native is perfect if you want a native-like design with minimal adjustments.
- Development Time : Both cross platform mobile app development frameworks are helpful to reduce development time but Flutter’s hot reload can give you an advantage so that you can change UIs.
- Ecosystem : React Native is better than Flutter because of its extensive third-party libraries and JavaScript ecosystem which makes it an ideal choice for developers who are familiar with web technologies.
Why Flutter Might Be the Perfect Fit for Your Next Project
Flutter has become one of the best choices for cross platform app development and it can be ideal for different types of projects. Here are the scenarios when Flutter can be the perfect choice for your project:
1. Visually Attractive and Customizable Apps:
- Flutter’s widget-based architecture allows you to create highly customizable and attractive UIs with a lot of features.
- It is perfect for apps that require smooth animations, complex designs, and pixel-perfect interfaces.
- Flutter can be used to build cross platform eCommerce and entertainment apps.
2. Fast Development with a Single Codebase:
- In Flutter you can enjoy cross platform app development and build apps for iOS & Android using just one codebase.
- Flutter’s hot reload feature improves the development and it shows the code changes instantly.
- A great choice for startups who want to launch cross-platform apps quickly without compromising the quality.
3. Best Performance on Various Devices:
- Flutter uses Dart programming language and its rendering engine to ensure the app’s best performance on different devices.
- It provides a native-like experience and performance for users on both iOS and Android.
- Flutter is the perfect choice where smooth experience and responsiveness are necessary like financial & productivity apps.
4. Strong Backend Integration and Support:
- The Flutter app can be easily integrated with Google Firebase, third-party APIs, and cloud services. This makes Flutter an ideal choice for apps that require backend integration.
- It has a growing community with regular updates to ensure that your app can be scalable in the future.
5. MVP Development:
- Flutter is an excellent choice for minimum viable product (MVP) development because it allows you to validate your app idea on various platforms.
- You can save a lot of development time and cost by building an MVP with the necessary features and attractive design without developing native apps.
React Native: The Go-To Solution for Seamless Cross-Platform Apps
React Native is one of the top cross platform app development frameworks developed by Facebook and it is a powerful choice for building apps that provide a native-like experience. Here are key scenarios where React Native is the best choice for cross-platform mobile app development:
1. Know JavaScript and Web Technologies:
- React Native uses JavaScript which is one of the most used programming languages in the world.
- It is perfect for developers who are familiar with React and JavaScript frameworks so that it becomes easier to start cross-platform app development.
2. Want a Native-like App:
- React Native depends upon native components which allows the app to feel more like a native app on both iOS and Android.
- It offers a highly responsive and smooth user interface which is ideal for social media and eCommerce apps where user experience is very important.
3. Large Ecosystem and Third-Party Plugins:
- React Native’s strength is its huge ecosystem of third-party libraries and plugins.
- By using this cross-platform mobile app development framework you can easily integrate existing tools or add new features like push notifications, analytics, and many more in the app without building it from scratch.
4. Focus on User Experience:
- React Native provides a more native-like experience compared to other cross-platform mobile app development frameworks. It can be used to build apps where performance and responsiveness are necessary.
- Apps that require smooth navigation, animations, and responsiveness like messaging or news apps can perform well on React Native.
Flutter or React Native: Which One Should Power Your Cross-Platform App?

When it comes to choosing between Flutter and React Native for cross platform app development both frameworks have their advantages. But how to decide which one is best for your project? Here we have mentioned key factors that can help you to select the best framework for your business:
1. Project Requirements and Customization:
- If your app requires a highly customizable UI with user-friendly designs and animations then Flutter is the better choice because of its widget-based architecture.
- For simpler apps that require a native look and feel without heavy customization then React Native’s native components can save time and resources.
2. Development Speed and Team Expertise:
- You can simply hire our developers because they are proficient in React Native and Flutter. We can build fully functional and highly scalable cross-platform applications as you want.
- So you just have to select the perfect platform and our development team is ready to work on it.
3. Performance and User Experience:
- Both Flutter and React Native are popular cross platform app development frameworks that provide amazing performance for all types of cross platform apps.
- React Native is popular for providing a native-like experience for apps with simple navigation and interaction.
- You can consider Flutter if you want consistent performance across platforms.
4. Budget and Resource Allocation:
- Both frameworks provide cost-effective cross platform mobile app development but React Native provides better development speed if the developers are familiar with JavaScript.
- Flutter can handle complex designs and faster prototyping that can save a lot of time and resources on design-focused projects.
Are you trying to get a cross platform mobile application to scale up your business? Contact Us now to get the best solutions.
FAQs
- Flutter has a hot reload feature that improves the speed of the development process which makes it an ideal choice for quick prototyping.
- React Native is faster if the development team is familiar with JavaScript.
- Both Flutter and React Native provide amazing performance but Flutter provides more consistent results across platforms.
- While React Native depends upon native components and that’s why you can see performance variations between iOS and Android.
- Yes, Flutter is a preferable choice to build design-heavy apps. Its widget-based architecture allows for attractive and highly customizable UIs with smooth animations.
- It is ideal for apps that focus on user interface like eCommerce and entertainment apps.
- Yes, both Flutter and React Native can be used to build web apps.
- Flutter’s web support is still growing but it allows you to build for mobile, web, and desktop with a single codebase.
- React Native has additional libraries like React Native for the Web that make it easier to build web apps.
- Apps like Google Ads, Alibaba, and Reflectly are built using Flutter’s flexibility.
- Famous apps like Instagram, Facebook, and Uber Eats are built using React Native.
- With cross-platform app development, businesses can reach both iOS and Android users simultaneously which is extremely helpful to launch products much faster.
- It is important for startups and SMBs who are looking to scale their businesses quickly while maintaining a smooth user experience across devices.
- No, cross platform app development frameworks like Flutter and React Native don’t compromise the app’s quality.
- You can get the same quality as native apps while saving time with a single codebase ensuring a smooth user experience without compromise.