Quick Summary: Thinking about having a web application for your business? React and Vue are among the best front-end technologies, but choosing between ReactJS vs VueJS in 2023 is tricky. This blog compares ReactJS and VueJS in different aspects, from general information to technical features
Why are we comparing ReactJS and VueJS?
Instead of developing user interfaces for web applications with vanilla Javascript, developers nowadays prefer to use different Javascript frameworks and libraries. React.js and Vue.js are among the best front-end technologies preferred by developers for building sophisticated and powerful user interfaces.
There are also no code platforms available for website design and development such as Wix, WordPress, Bubble, etc. But for a scalable and reliable web application/website for you and your business, we recommend you develop your next web application and its user interface using the best front-end technologies.
ReactJS and VueJS are two popular JavaScript frameworks used for developing user interfaces and single-page applications.
Similarities between ReactJS and VueJS
Javascript
Both React and Vue are based on Javascript. One is a Javascript framework, and the other is a Javascript library. To some extent, Javascript concepts are used with both of these front-end technologies.
Virtual DOM
It is an extract of the HTML DOM where every HTML element is a Javascript object. The performance of ReactJS and VueJS is quite similar because both of these use virtual DOM for rendering.
Component-based architecture
Both React and Vue follow a component-based architecture. Component-based architecture makes it easy for developers to refactor and reuse the code, which leads to better and more efficient code management.
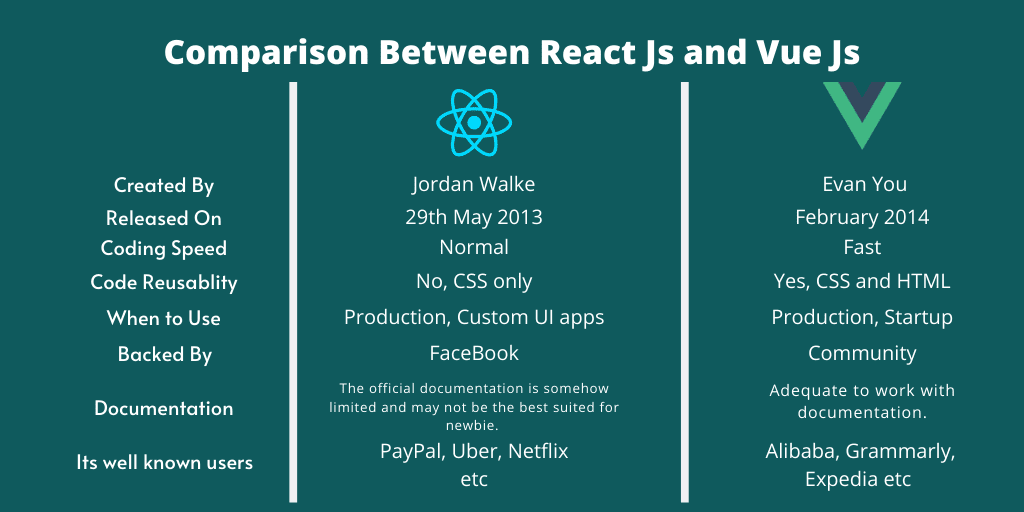
Difference Overview: ReactJS vs VueJS

Introduction: ReactJS vs VueJS
ReactJS: ReactJS is an open-source JavaScript library created by Facebook for building user interfaces. It is a library of components that can be reused to build web and mobile applications. ReactJS is popular for its flexibility and performance and is used by some of the world’s biggest companies, including Facebook, Netflix, and Airbnb. It is a great choice for developers who are looking to create high-performing, modern, and interactive applications.
VueJS: Vue.js is an open-source JavaScript framework for building user interfaces and single-page applications. It was created by Evan You in 2014 and is now one of the most popular frameworks for web development. Vue.js is designed to be lightweight, fast, and easy to use, and it offers an intuitive API that helps developers focus on building innovative and interactive web applications. With its component-based architecture, Vue.js allows developers to create sophisticated and powerful user interfaces quickly.
Storage Data Reception: ReactJS vs VueJS
Storage Data Reception is the process of storing and managing data in a web application. In ReactJS, utilizing storage allows us to reuse the same data across multiple applications, which is very important. As a result, there’s no longer a need to write the same code each time we wish to access the data of the component.
One can extract information from the Redux store using the useSelector hook. It only accepts the selection function. This method interprets a value from its state and returns the result after taking the entire Redux store as input.
In VueJS, you don’t have to give it any thought. Storage is accessible to each Vue component.
Performance: ReactJS vs VueJS
When it comes to performance both ReactJS and VueJS use a virtual DOM, so that performance does not differ that much. If we talk about component creation and updates, then Vue is definitely faster.
In React, whenever you update a component, you need to reoptimize it. This applies to every component update and it piles up to hundreds of updates and leads the team into tech debt. So to some extent, for a small-scale web application, VueJS performs better than ReactJS.
Scalability: ReactJS vs VueJS
ReactJS is more scalable than VueJS as it has a more customizable approach toward HTML. React allows developers to write template code in JavaScript so that projects can be expanded and customized as per different needs.
VueJS uses the old HTML for templating, which imitates its scalability whereas ReactJS uses syntax extension (JSX) to integrate HTML with JavaScript code. This extension also helps the complexly coded app perform better.
Community & Popularity: ReactJS vs VueJS
When it comes to a larger community, React beats every other front-end framework in the game. React has managed to top the list of the best frontend framework for the past 4 years.
ReactJS has 200k stars and more than 41k forks on GitHub, whereas VueJS has 33.2k forks. Also, the developer community for ReactJS on Quora and Stackoverflow is larger than VueJS.
Security: ReactJS vs VueJS
Vue and React both have some vulnerabilities, but VueJS is comparatively more secure than ReactJS. Assaults with VueJS can be prevented through the addition of some extra libraries and clean HTML code.
Whereas the security of applications with ReactJS depends on the developers following all the security measures while developing the app.
Examples: ReactJS vs VueJS
ReactJS has been on top of the market for years and some popular brands have already adopted ReactJS for their websites and apps. Netflix, Facebook, Instagram, Yahoo.com, The New York Times, WhatsApp, etc. are using ReactJS.
VueJS has started gaining market popularity and catching the developer community’s attention these days. Xiaomi, Adobe, Trivago, Grammarly, Gitlab, etc. have already been using VueJS.

Syntax: ReactJS vs VueJS
Both have very different approaches toward HTML. ReactJS uses HTML, CSS, and JavaScript with the syntax extension JSX whereas VueJS is solely based on HTML.
JSX combines both logic and presentation. It combines HTML and JavaScript in the same component. Write all the logic at the top and return all the JSX below that. It also reduces code complexity. JSX combines both logic and load components within.
VueJS provides a great performance ratio for real-time web apps. It follows the HTML template for the component design. It simply allows the component code for all the components in the template.
Which one to choose?: ReactJS vs VueJS
When it comes to choosing between ReactJS and VueJS, it really depends on the specific needs of your project and what you are looking to achieve.
ReactJS is a great choice for large, complex applications and websites, as it is highly scalable, versatile, and well-supported by the community. VueJS is a great choice for smaller applications and websites, as it is very lightweight, has a great learning curve, and offers a lot of flexibility. Both frameworks are great choices and offer a lot of features and advantages. Ultimately, the choice depends on the specific requirements of the project.
To choose a front-end technology for your next project, it is important that you have already figured out your expectations from the development process. Both frameworks are great choices and offer many features and advantages. Ultimately, the choice depends on the specific requirements of the project.
When to choose what?: ReactJS vs VueJS
Considering below mentioned requirements, you can choose ReactJS
- When you want to develop a frontend UI that demands high user interaction.
- ReactJS takes care of low-level algorithms so the main focus of development is to only build feature-rich user interfaces.
- When you want to manage the code for a long time because it provides easy code maintenance.
- When you need efficient state management, then ReactJS is the best choice as it uses Virtual DOM for state updates.
- If your web app includes a dashboard and data visualization tools then ReactJS is the best choice.
For VueJS, Consider these points:
- When you want a library that is highly performant and lightweight.
- If you want to build a user interface with high interactivity.
- When you are focusing on creating a Single Page Application.
- If you are looking to incorporate highly interactive components into your project.
- When you want to create a mobile-first application.
- To create an application that is compatible with modern browsers.

Progressive web apps are better built with MVP(Minimum Viable Product) and ReactJS and VueJS are better choices with it. React is more accessible when it comes to the customization part for the developers.
An extensible version of any framework or any language is more likely to get chosen by any developer. While choosing the technology for web applications, consult with an experienced IT company to discuss the project requirements.
Based on the project and business requirements, IT professionals can help you choose the right javascript framework/library for your next project.
We have been delivering our IT experience for a long time with a 100% successful project delivery ratio. We have worked with 20+ industry verticals and delivered successful projects. Our technical and sales team helps our clients to evaluate project requirements better.
Contact us if you are thinking about having a web application for your business. Our team would be happy to deliver their expertise and experience to you.
FAQ’s
ReactJS provides high performance, but as both ReactJS and VueJS use virtual DOM, both are pretty close to each other in terms of performance. ReactJS is used for both web application and mobile app development, whereas VueJS is only used for web application development.
VueJS is faster and gives high performance for small-sized web applications, but when it comes to large and complex web applications, ReactJS is a better choice. Also With the help of new Fiber technology, they improved rendering efficiency in React’s latest version, 18.0.0. So we can say that currently, both Vuejs and React provide the same performance.
Vuejs is a little bit easier than React as it only follows simple HTML syntax, whereas developers have to put in extra effort to understand and code with JSX. So yes, we can say that React is harder than Vue. The learning curve for Vuejs is pretty easy for developers compared to React.
ReactJS is more popular than Vue. React has managed to top the list of the best frontend frameworks for the past 4 years. ReactJS has more than 41k forks on GitHub, whereas VueJS has 33.2k forks. Also, the community on Stackoverflow and Quora is larger for React than Vue.